做资源主题的时候总想给分类加一个封面,然后在首页或分类页调取相应的封面,这样算是自定义分类封面功能吧,废话不多说,玩转小编将整理好的代码奉上:
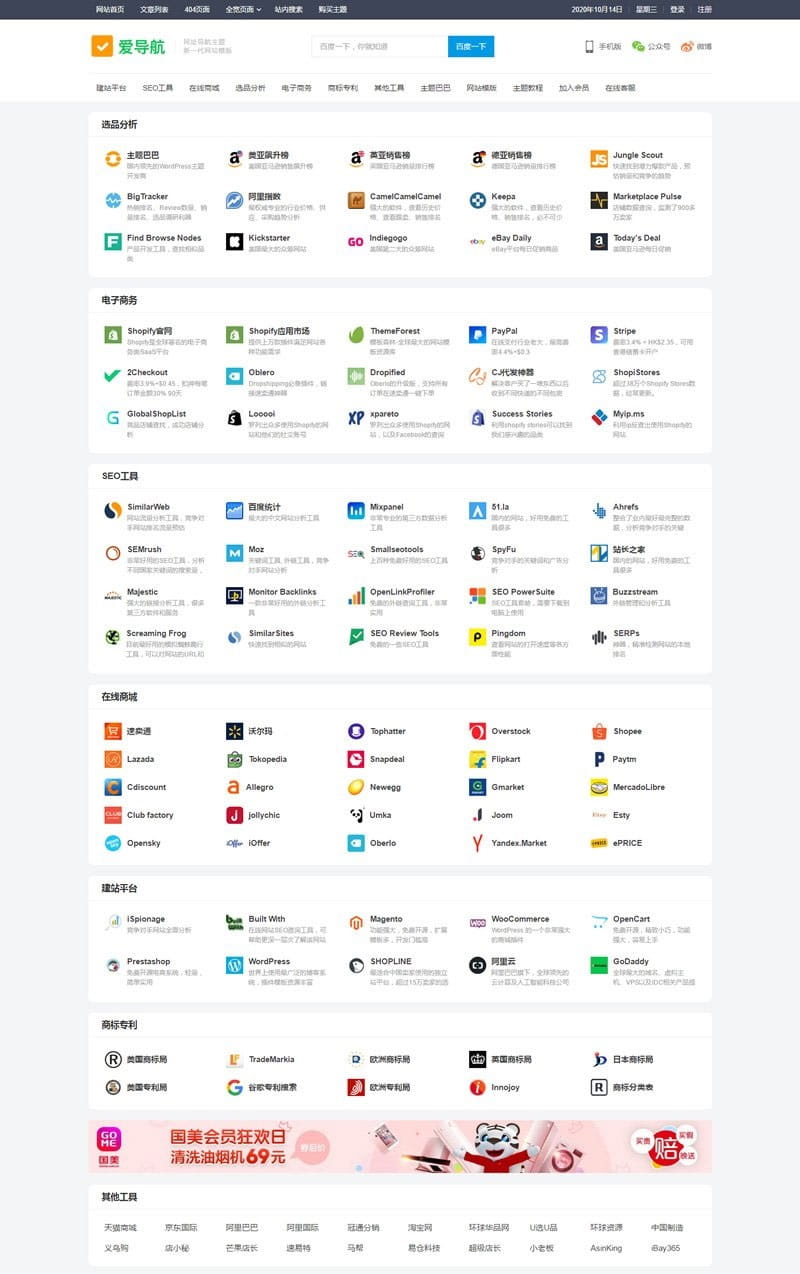
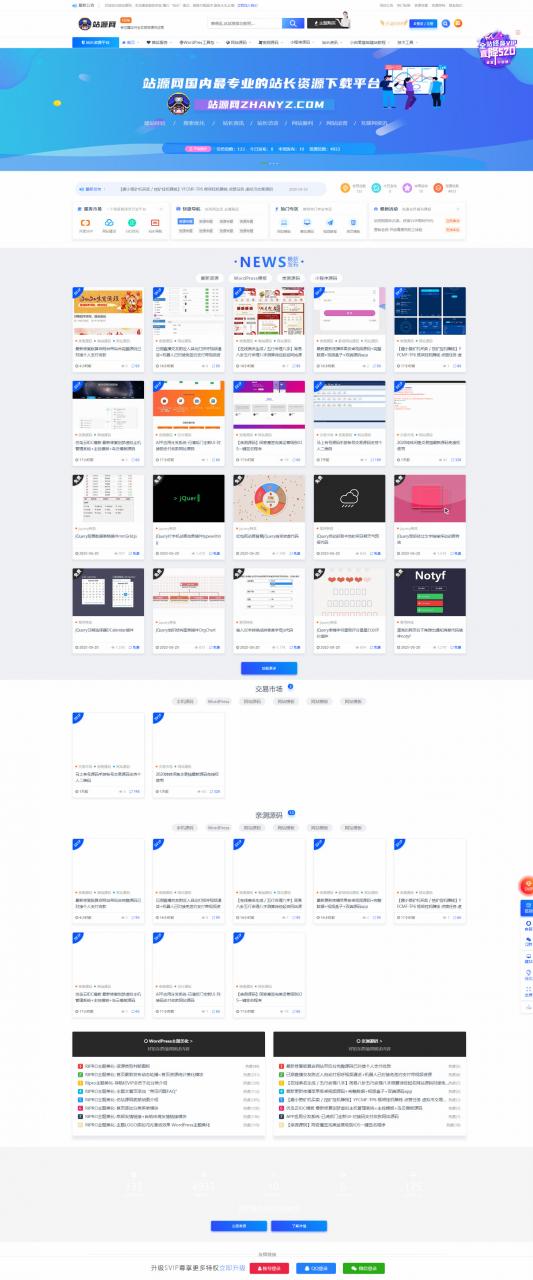
![图片[1]-wordpress给分类加封面图,前端可以调取-玩转网](https://www.902d.com/wp-content/uploads/2020/12/5ed96db46193.png)
后台设置预览
![图片[2]-wordpress给分类加封面图,前端可以调取-玩转网](https://www.902d.com/wp-content/uploads/2020/12/138e7b1ff14d.png)
1.在主题function.php里面添加:
当然你也可以将下面代码复制到一个php文件里面,
然后在function.php里面“include(TEMPLATEPATH.’/admin/cat.php’);”这个文件也是可以的
<?php
if (!defined('q_PLUGIN_URL'))
define('q_PLUGIN_URL', untrailingslashit(plugins_url('', __FILE__)));
define('q_IMAGE_PLACEHOLDER', get_template_directory_uri()."/images/ad.png");
add_action('admin_init', 'initTaxonomy');
function initTaxonomy() {
$taxonomies = get_taxonomies();
if (is_array($taxonomies)) {
foreach ($taxonomies as $taxonomy) {
add_action($taxonomy.'_add_form_fields', 'addTaxonomyField');
add_action($taxonomy.'_edit_form_fields', 'editTaxonomyField');
add_filter('manage_edit-' . $taxonomy . '_columns', 'addTaxonomyColumns');
add_filter('manage_' . $taxonomy . '_custom_column', 'addTaxonomyColumn', 10, 3);
}
}
}
function addTaxonomyColumns($columns) {
$column = array();
$column['thumbnail'] = "图像";
return array_merge($column, $columns);
}
function addTaxonomyColumn($columns, $column, $id) {
if ($column == 'thumbnail')
$columns = '<span><img src="'.getTaxonomyImageUrl($id, NULL, TRUE) .'" class="wp-post-image" /></span>';
return $columns;
}
function addTaxonomyStyle() {
echo '<style type="text/css" media="screen">
th.column-thumb {width:60px;}
.form-field img.taxonomy-image {display:block;max-width:100%;border:1px solid #eee;max-height:300px;}
.column-thumb span {width:48px;height:48px;border:1px solid #eee;display:inline-block;}
.inline-edit-row fieldset .thumb img,.column-thumbnail img {display: block; width:100%;height:80px;}
</style>';
}
// add image field in add form
function addTaxonomyField() {
if (get_bloginfo('version') >= 3.5)
wp_enqueue_media();
else {
wp_enqueue_style('thickbox');
wp_enqueue_script('thickbox');
}
echo '<div class="form-field">
<label for="taxonomy_image">' . __('图像', 'qui') . '</label>
<input type="text" name="taxonomy_image" id="taxonomy_image" value="" />
<br/>
<button class="q_upload_image_button button">' . __('上传/添加图像', 'qui') . '</button>
</div>'.q_script();
}
/**
* @param $taxonomy
*
*/
function editTaxonomyField($taxonomy) {
if (get_bloginfo('version') >= 3.5)
wp_enqueue_media();
else {
wp_enqueue_style('thickbox');
wp_enqueue_script('thickbox');
}
if (getTaxonomyImageUrl($taxonomy->term_id, NULL, TRUE ) == q_IMAGE_PLACEHOLDER)
$image_text = "";
else
$image_text = getTaxonomyImageUrl( $taxonomy->term_id, NULL, TRUE );
$icon = get_term_meta($taxonomy->term_id, "taxonomyIcon", true);
echo '<tr class="form-field">
<th scope="row" valign="top"><label for="taxonomy_image">' . __('图像', 'qui') . '</label></th>
<td><img class="taxonomy-image" src="' . getTaxonomyImageUrl( $taxonomy->term_id, NULL, TRUE ) . '"/><br/><input type="text" name="taxonomy_image" id="taxonomy_image" value="'.$image_text.'" /><br />
<button class="q_upload_image_button button">' . __('上传/添加图像', 'qui') . '</button>
<button class="q_remove_image_button button">' . __('删除图像', 'qui') . '</button>
</td>
</tr>'.q_script();
}
// upload using wordpress upload
function q_script() {
return '<script type="text/javascript">
jQuery(document).ready(function($) {
var wordpress_ver = "'.get_bloginfo("version").'", upload_button;
$(".q_upload_image_button").click(function(event) {
upload_button = $(this);
var frame;
if (wordpress_ver >= "3.5") {
event.preventDefault();
if (frame) {
frame.open();
return;
}
frame = wp.media();
frame.on( "select", function() {
// Grab the selected attachment.
var attachment = frame.state().get("selection").first();
frame.close();
if (upload_button.parent().prev().children().hasClass("tax_list")) {
upload_button.parent().prev().children().val(attachment.attributes.url);
upload_button.parent().prev().prev().children().attr("src", attachment.attributes.url);
}
else
$("#taxonomy_image").val(attachment.attributes.url);
});
frame.open();
}
else {
tb_show("", "media-upload.php?type=image&TB_iframe=true");
return false;
}
});
$(".q_remove_image_button").click(function() {
$("#taxonomy_image").val("");
$(this).parent().siblings(".title").children("img").attr("src","' . q_IMAGE_PLACEHOLDER . '");
$(".inline-edit-col :input[name=\'taxonomy_image\']").val("");
return false;
});
if (wordpress_ver < "3.5") {
window.send_to_editor = function(html) {
imgurl = $("img",html).attr("src");
if (upload_button.parent().prev().children().hasClass("tax_list")) {
upload_button.parent().prev().children().val(imgurl);
upload_button.parent().prev().prev().children().attr("src", imgurl);
}
else
$("#taxonomy_image").val(imgurl);
tb_remove();
}
}
$(".editinline").live("click", function(){
var tax_id = $(this).parents("tr").attr("id").substr(4);
var thumb = $("#tag-"+tax_id+" .thumb img").attr("src");
if (thumb != "' . q_IMAGE_PLACEHOLDER . '") {
$(".inline-edit-col :input[name=\'taxonomy_image\']").val(thumb);
} else {
$(".inline-edit-col :input[name=\'taxonomy_image\']").val("");
}
$(".inline-edit-col .title img").attr("src",thumb);
return false;
});
});
</script>';
}
// save our taxonomy image while edit or save term
add_action('edit_term','setTaxonomyImageUrl');
add_action('create_term','setTaxonomyImageUrl');
function setTaxonomyImageUrl($term_id) {
if(isset($_POST['taxonomy_image']))
update_term_meta($term_id, "taxonomyImage", $_POST['taxonomy_image']);
if(isset($_POST['taxonomy-icon']))
update_term_meta($term_id, "taxonomyIcon", $_POST['taxonomy-icon']);
}
// get attachment ID by image url
// getAttachmentIdByUrl
function getAttachmentIdByUrl($image_src) {
global $wpdb;
$query = "SELECT ID FROM {$wpdb->posts} WHERE guid = '$image_src'";
$id = $wpdb->get_var($query);
return (!empty($id)) ? $id : NULL;
}
// get taxonomy image url for the given term_id (Place holder image by default)
function getTaxonomyImageUrl($term_id = NULL, $size = NULL, $return_placeholder = FALSE) {
if (!$term_id) {
if (is_category())
$term_id = get_query_var('cat');
elseif (is_tax()) {
$current_term = get_term_by('slug', get_query_var('term'), get_query_var('taxonomy'));
$term_id = $current_term->term_id;
}
}
$taxonomy_image_url = get_term_meta($term_id, "taxonomyImage", true);
if(!empty($taxonomy_image_url)) {
$attachment_id = getAttachmentIdByUrl($taxonomy_image_url);
if(!empty($attachment_id)) {
if (empty($size))
$size = 'full';
$taxonomy_image_url = wp_get_attachment_image_src($attachment_id, $size);
$taxonomy_image_url = $taxonomy_image_url[0];
}
}
if ($return_placeholder)
return ($taxonomy_image_url != '') ? $taxonomy_image_url : q_IMAGE_PLACEHOLDER;
else
return $taxonomy_image_url;
}
function quickEditInTaxonomy($column, $screen, $name) {
if ($column == 'thumbnail')
echo '<fieldset>
<div class="thumb inline-edit-col">
<label>
<span class="title">图像</span>
<span class="input-text-wrap"><input type="text" name="taxonomy_image" class="tax_list" /></span>
<span class="input-text-wrap">
<button class="q_upload_image_button button">' . __('上传/添加图像', 'qui') . '</button>
<button class="q_remove_image_button button">' . __('删除图像', 'qui') . '</button>
</span>
</label>
</div>
</fieldset>';
}
add_action('admin_head', 'addTaxonomyStyle');
// style the image in category list
if (strpos( $_SERVER['SCRIPT_NAME'], 'edit-tags.php') > 0 ) {
add_action('quick_edit_custom_box', 'quickEditInTaxonomy', 10, 3);
}2.前端调用:getTaxonomyImageUrl,参数$term_id或$cat指定对应分类即可!
<img src="<?php echo getTaxonomyImageUrl($term_id=4); ?>" />
© 版权声明
网站名称:玩转网
本文链接:
版权声明:知识共享署名-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)协议进行许可
本站资源仅供个人学习交流,转载时请以超链接形式标明文章原始出处,(如有侵权联系删除)
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
THE END