视频功能是WordPress默认就支持的功能,不过在实际使用当中对于新手用户来说还是会有一些不明白的地方,今天简单介绍一下在编辑文章的时候如何插入视频。
新版Gutenberg编辑器插入方法
添加本地视频
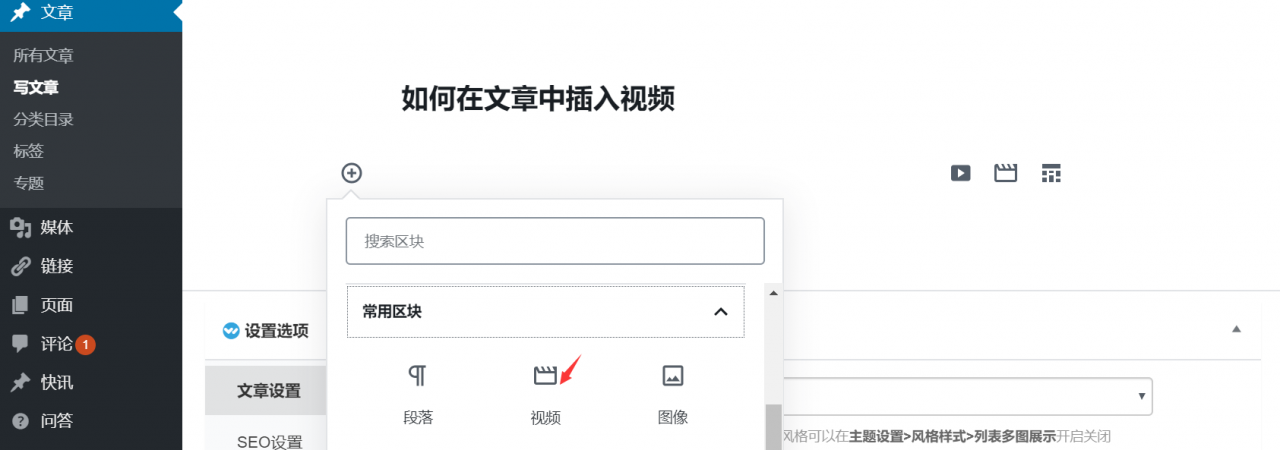
如果是本地视频(建议MP4格式),可以在编辑器中添加区块:常用区块>视频,如图:

成功插入视频区块后,点击上传视频即可:

第三方视频代码
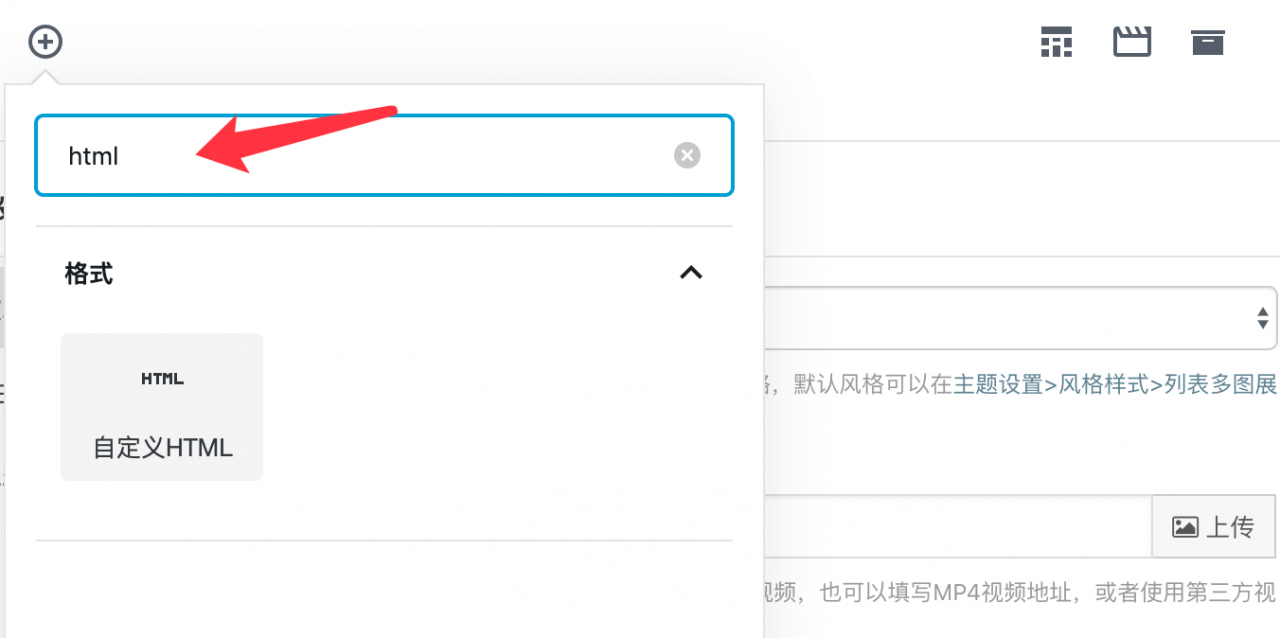
如果是第三方视频网站的视频分享代码,目前Gutenberg编辑器还没有专门正对国内视频网站优化的区块,不过可以通过自定义HTML区块添加,如图,搜索找到区块:

然后直接在区块里面粘贴分享代码即可。
WPCOM主题视频代码区块
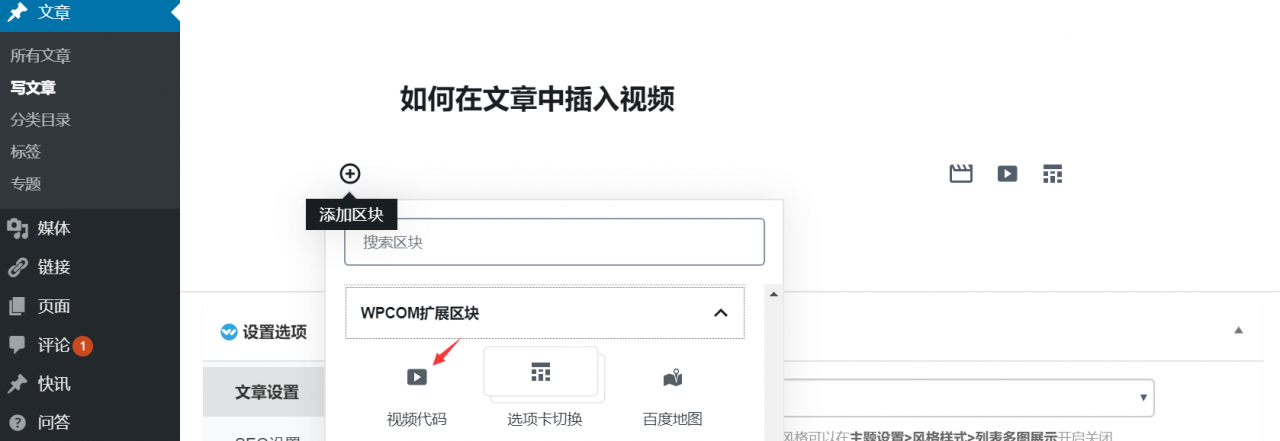
如果使用的是我们WPCOM的主题,那么我们针对Gutenberg编辑器有专门内置视频代码区块,可以更好的适配第三方视频代码,添加方法:WPCOM扩展区块>视频代码

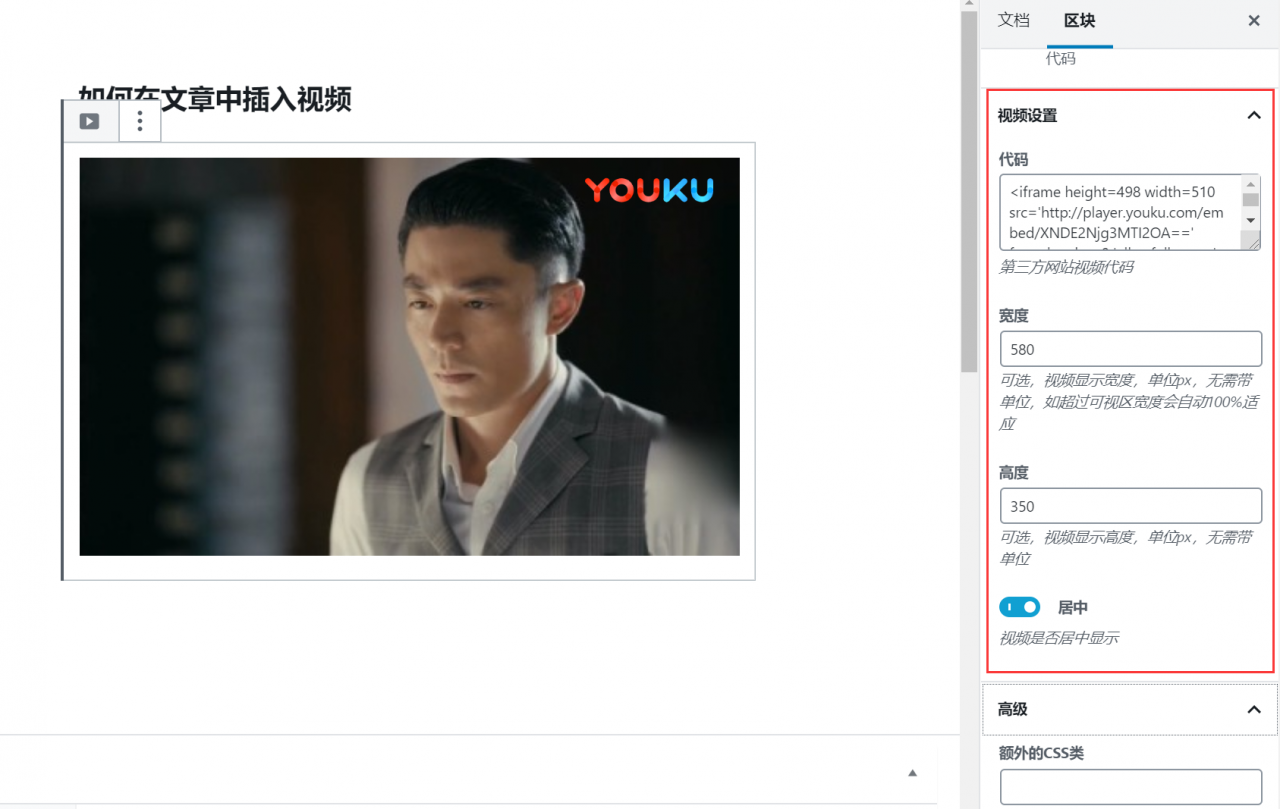
插入视频代码区块后,在文章编辑页面右侧可以进行视频设置,填写好第三方网站视频代码,可以自行设置视频宽度和高度以及是否居中,如图:

旧版经典编辑器视频插入方法
本地视频
如果是本地视频(建议MP4格式),可以和上传图片一样打开添加媒体,然后上传视频直接插入。
第三方视频代码
点击编辑器右上角的文本切换到文本模式,然后在视频需要显示的位置粘贴分享代码,再切换回可视化即可。
JustNews和JustMedia主题视频功能
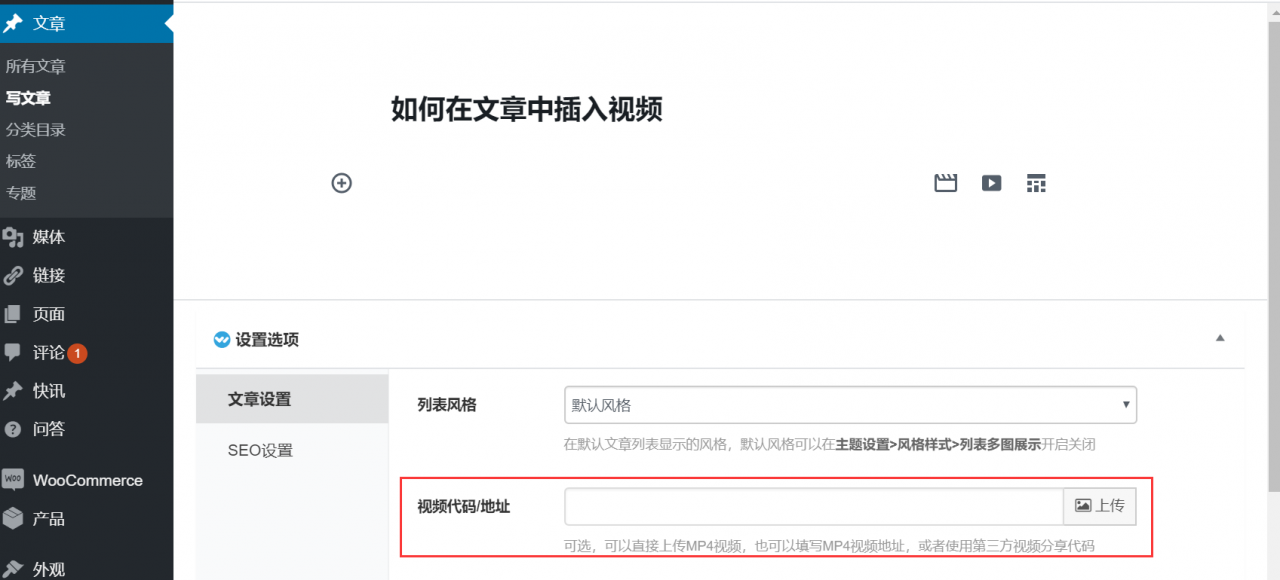
JustNews主题和JustmMedia主题内置了视频功能,可以直接在文章页最上方显示,这是一个固定的视频位置,可以在后台文章编辑页面下方的设置选项>文章设置中添加视频代码/地址。 
推荐主题
网站名称:玩转网
本文链接:
版权声明:知识共享署名-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)协议进行许可
本站资源仅供个人学习交流,转载时请以超链接形式标明文章原始出处,(如有侵权联系删除)