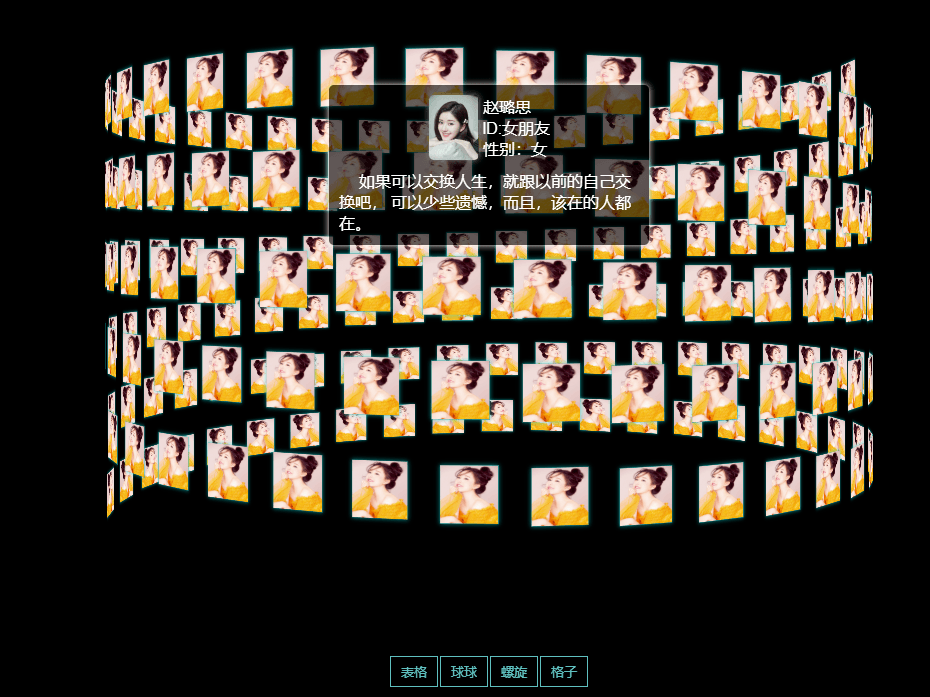
![图片[1]-网站通用3D自动轮播图代码-玩转网](https://www.902d.com/2020/09/20200912125344778.png)
3D自动轮播图代码,适用于所有的网站,源码来源于站长之家,建议用php代码进行调用,使其与原来的源码分离,这样不仅修改轻松,也能避免不小心改错网站原本的代码,当然你也可以直接把html代码放进合适的位置,具体看你了,用调用的话,在源码合适的位置加上这一句
<?php include_once('slider/slider.html');?>加在主页文件想要显示的地方,文件中的各个路径仔细看一下,自己修改,本身没有自适应,只判断了一个分辨率,还有啥分辨率自己再加,自适应的轮播其实也很简单,加几行css代码就行了,如果有css或者js冲突的话自己调整。
以下是我写的自适应,效果算可以了,自己也可以改,将我的代码加入css/style.css文件底部就行了
@media(max-width:960px)
{
.warper{width: 343px; height: 137px;}
.ws_thumbs{display:none}
.jiupan{margin-bottom:1px;}
}© 版权声明
网站名称:玩转网
本文链接:
版权声明:知识共享署名-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)协议进行许可
本站资源仅供个人学习交流,转载时请以超链接形式标明文章原始出处,(如有侵权联系删除)
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
THE END