![图片[1]-分享一段漂亮的文字AD代码-玩转网](https://www.902d.com/wp-content/uploads/2020/11/a2ca6760baf0.png)
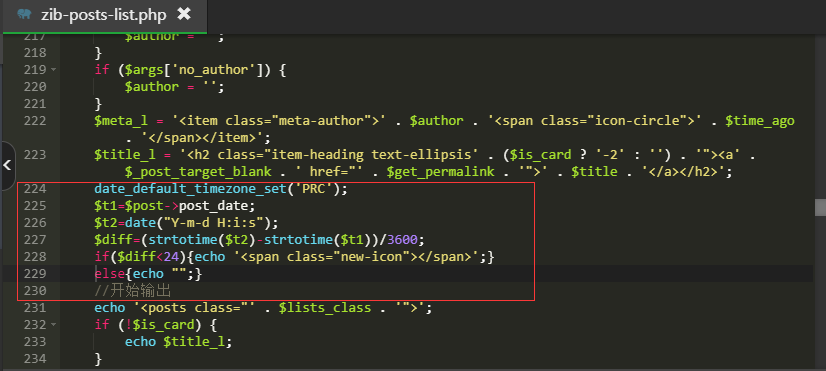
小编觉得挺好看的,就给大家分享出来吧!
具体效果可在本站首页查看
<div class="topics visible-lg-block"><div class="topics-cont">
<a href="https://902d.com/wp-content/themes/zibll/go.php?url=https://curl.qcloud.com/ujLlc7Cv" target="_blank">
<span>ECS</span> 云服务器</a>
<a href="https://www.902d.com/wp-content/themes/zibll/go.php?url=https://console.upyun.com/register/?invite=SyWbb4t4m" target="_blank">
<span>CDN</span> 又拍云OSS</a>
<a href="https://www.902d.com/wp-content/themes/zibll/go.php?url=https://www.zibll.com?ref=730" target="_blank">
<span>WP</span> zibll子比主题</a>
<a href="#" target="_blank"><span>Redis</span> 云数据库</a>
<a href="#" target="_blank"><span>CDN</span> 内容分发</a>
<a href="#" target="_blank"><span>OSS</span> 对象存储</a>
<a href="#" target="_blank"><span>SLB</span> 负载均衡</a>
<a href="https://www.902d.com/" target="_blank"><span>blog</span> 玩转网</a>
<a href="#" target="_blank"><span>DNS</span> 云解析</a>
<a href="#" target="_blank"><span>MAIL</span> 企业邮箱</a>
<a href="#" target="_blank"><span>WAF</span> 应用防火墙</a>
<a href="#" target="_blank"><span>DDoS</span> 高防</a>
<a href="#" target="_blank"><span>SMS</span> 短信包</a>
<a href="#" target="_blank"><span>MK</span> 云市场</a>
<a href="#" target="_blank"><span>XIN</span> 心选</a>
<a href="#" target="_blank"><span>IM</span> 商标注册</a>
<a href="#" target="_blank"><span>JZ</span> 自营建站</a></div></div>css
/* 玩转网-www.902d.com */
.topics {
background:#fff;
border-radius:3px;
overflow:hidden
}
.topics .topics-cont a {
display:inline-block;
white-space:nowrap;
padding:2px 5px;
border-radius:3px;
margin:10px 0 0 10px;
font-size:13px;
line-height:1.8;
color:#656565
}
.topics .topics-cont a span {
color:#fe5b34;
font-family:"Microsoft YaHei",Helvetica,Arial,"WenQuanYi Micro Hei",SimSun,sans-serif
}
.topics .topics-cont a:hover {
background-color:#d806da;
background-image:-webkit-linear-gradient(left,#9796f0 0,#d806da 50%,#ff5757 100%);
background-image:linear-gradient(to right,#9796f0 0,#d806da 50%,#ff5757 100%);
color:#fff
}
.topics .topics-cont a:hover span {
color:#fff
}
.topics .topics-cont a:nth-child(1),.topics .topics-cont a:nth-child(2),.topics .topics-cont a:nth-child(3),.topics .topics-cont a:nth-child(4),.topics .topics-cont a:nth-child(5),.topics .topics-cont a:nth-child(6),.topics .topics-cont a:nth-child(7),.topics .topics-cont a:nth-child(8) {
animation:topic-animate 16s ease infinite
}
.topics .topics-cont a:nth-child(1) span,.topics .topics-cont a:nth-child(2) span,.topics .topics-cont a:nth-child(3) span,.topics .topics-cont a:nth-child(4) span,.topics .topics-cont a:nth-child(5) span,.topics .topics-cont a:nth-child(6) span,.topics .topics-cont a:nth-child(7) span,.topics .topics-cont a:nth-child(8) span {
animation:topic-animate-span 16s ease infinite
}
.topics .topics-cont a:nth-child(2) {
animation-delay:2s
}
.topics .topics-cont a:nth-child(2) span {
animation-delay:2s
}
/* 玩转网-www.902d.com */
.topics .topics-cont a:nth-child(3) {
animation-delay:4s
}
.topics .topics-cont a:nth-child(3) span {
animation-delay:4s
}
.topics .topics-cont a:nth-child(4) {
animation-delay:6s
}
.topics .topics-cont a:nth-child(4) span {
animation-delay:6s
}
.topics .topics-cont a:nth-child(5) {
animation-delay:8s
}
.topics .topics-cont a:nth-child(5) span {
animation-delay:8s
}
.topics .topics-cont a:nth-child(6) {
animation-delay:10s
}
.topics .topics-cont a:nth-child(6) span {
animation-delay:10s
}
.topics .topics-cont a:nth-child(7) {
animation-delay:12s
}
.topics .topics-cont a:nth-child(7) span {
animation-delay:12s
}
/* 玩转网-www.902d.com */
.topics .topics-cont a:nth-child(8) {
animation-delay:14s
}
.topics .topics-cont a:nth-child(8) span {
animation-delay:14s
}
.topics .topics-cont:hover a,.topics .topics-cont:hover a span {
animation:none
}
@keyframes topic-animate {
0%,12.5% {
background:#fff;
color:#555
}
10%,2% {
background-color:#d806da;
background-image:-webkit-linear-gradient(left,#9796f0 0,#d806da 50%,#ff5757 100%);
background-image:linear-gradient(to right,#9796f0 0,#d806da 50%,#ff5757 100%);
color:#fff
}
}@keyframes topic-animate-span {
0%,12.5% {
color:#fe5b34
}
10%,2% {
color:#fff
}
}.topics .topics-cont {
max-height:90px;
overflow:hidden
}
© 版权声明
网站名称:玩转网
本文链接:
版权声明:知识共享署名-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)协议进行许可
本站资源仅供个人学习交流,转载时请以超链接形式标明文章原始出处,(如有侵权联系删除)
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
THE END


![WordPress博客资讯类主题-Zibll子比主题[主题介绍]-玩转网](https://www.902d.com/2020/09/20200909125550462.png)

![Zibll子比主题-编辑器增强-古腾堡编辑器块详解[入门详解]-玩转网](https://www.902d.com/wp-content/uploads/2020/12/797adb6f932b.jpg)



![子比主题论坛系统以及全新V6开发进度汇报[更新预告]-玩转网](https://www.902d.com/wp-content/uploads/2021/10/2021101910243451.png)