一般的WordPress主题自带的标签要么就是纯色,要么就是和主题一个颜色,那么我们怎么办标签改成多样化的颜色呢?比如随机主题标签的颜色。
有时候一篇文章可能有很多个标签,并且不容易被人发现,如果改改标签的颜色不仅仅可以让别人重视,美观方面也不错!
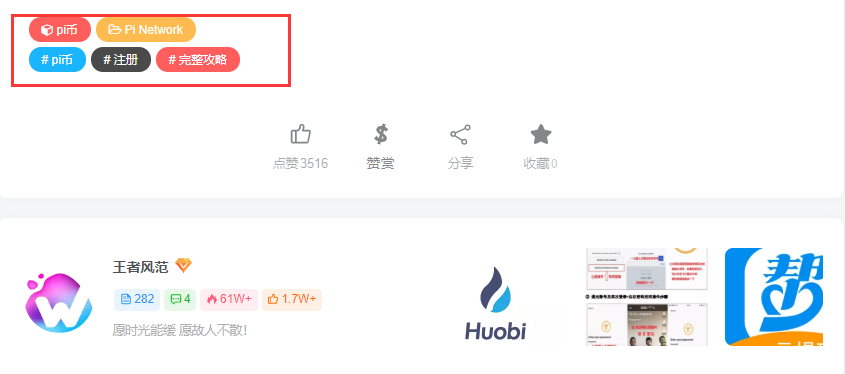
下面是展示效果
效果图如下,这篇文章的标签比较多,颜色都是随机的,看上去多样化。

使用教程
在zibll主题设置自定义代码加入以下css,也可放到主题根目录style.css:
/*文章随机彩色标签*/
/wzwco/
.article-tags {
margin-bottom: 10px
}
.article-tags a {
padding: 4px 10px;
background-color: #19B5FE;
color: white;
font-size: 12px;
line-height: 16px;
font-weight: 400;
margin: 0 5px 5px 0;
border-radius: 2px;
display: inline-block
}
.article-tags a:nth-child(5n) {
background-color: #4A4A4A;
color: #FFF
}
.article-tags a:nth-child(5n+1) {
background-color: #ff5e5c;
color: #FFF
}
.article-tags a:nth-child(5n+2) {
background-color: #ffbb50;
color: #FFF
}
.article-tags a:nth-child(5n+3) {
background-color: #1ac756;
color: #FFF
}
.article-tags a:nth-child(5n+4) {
background-color: #19B5FE;
color: #FFF
}
.article-tags a:hover {
background-color: #1B1B1B;
color: #FFF
}
.article-tags-title {
position: relative;
margin-bottom: 15px;
font-size: 26px;
line-height: 1.3;
display: block;
font-weight: 400;
margin: 0 0 35px;
padding: 0 0 30px;
border-bottom: 1px solid #e7e7e7;
color: #FFF
}© 版权声明
网站名称:玩转网
本文链接:
版权声明:知识共享署名-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)协议进行许可
本站资源仅供个人学习交流,转载时请以超链接形式标明文章原始出处,(如有侵权联系删除)
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
THE END








![wordpress怎么给后台文章列表添加缩略图展示?[wordpress教程]-玩转网](https://www.902d.com/wp-content/uploads/2020/10/563a501e727c.jpg)



