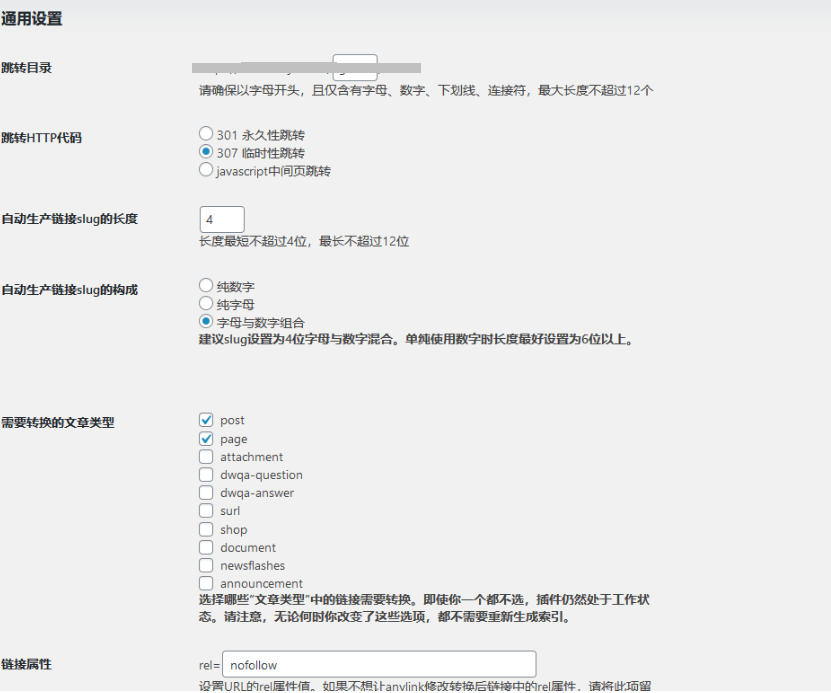
事实上,大多数跳转页面都是相似的,实践也相对简单。今天,我将共享的GO跳转页面为例,说明如何将其更改为类似的QQ邮箱跳转页面。
![图片[1]-WordPress跳转页面更改为类似的QQ邮箱跳转页面-玩转网](https://www.902d.com/wp-content/uploads/2020/09/20200927144145170.png)
1。首先,您可以参考“美丽的文字出版社外链跳转”文章来成功处理GO跳转功能和相应的页面。
2。将跳转页面的HTML代码(以PHP版本为例进行解释)更改为类似于QQ邮箱的跳转页面代码。
将以下代码保存为go.php,以替换上面根目录中的go.php
<?php
/**
* 玩转网
* wzwco Theme
* 官方网站:https://www.www.902d.com/
*/
if(strlen($_SERVER['REQUEST_URI']) > 384 ||
strpos($_SERVER['REQUEST_URI'], "eval(") ||
strpos($_SERVER['REQUEST_URI'], "base64")) {
@header("HTTP/1.1 414 Request-URI Too Long");
@header("Status: 414 Request-URI Too Long");
@header("Connection: Close");
@exit;
}
//通过QUERY_STRING取得完整的传入数据,然后取得url=之后的所有值,兼容性更好
$t_url = preg_replace('/^url=(.*)$/i','$1',$_SERVER["QUERY_STRING"]);
//数据处理
if(!empty($t_url)) {
//判断取值是否加密
if ($t_url == base64_encode(base64_decode($t_url))) {
$t_url = base64_decode($t_url);
}
//对取值进行网址校验和判断
preg_match('/^(http|https|thunder|qqdl|ed2k|Flashget|qbrowser):\/\//i',$t_url,$matches);
if($matches){
$url=$t_url;
$title='页面加载中,请稍候...';
} else {
preg_match('/\./i',$t_url,$matche);
if($matche){
$url='http://'.$t_url;
$title='页面加载中,请稍候...';
} else {
$url = 'http://'.$_SERVER['HTTP_HOST'];
$title='参数错误,正在返回首页...';
}
}
} else {
$title = '参数缺失,正在返回首页...';
$url = 'http://'.$_SERVER['HTTP_HOST'];
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="robots" content="noindex, nofollow" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<noscript><meta http-equiv="refresh" content="1;url='<?php%20echo%20$url;?>';"></noscript>
<script>
function link_jump()
{
//禁止其他网站使用我们的跳转页面
var MyHOST = new RegExp("<?php echo $_SERVER['HTTP_HOST']; ?>");
if (!MyHOST.test(document.referrer)) {
location.href="http://" + MyHOST;
}
location.href="<?php%20echo%20$url;?>";
}
//延时1S跳转,可自行修改延时时间
setTimeout(link_jump, 1500);
//延时50S关闭跳转页面,用于文件下载后不会关闭跳转页的问题
setTimeout(function(){window.opener=null;window.close();}, 50000);
</script>
<title><?php echo $title;?></title>
<style>body{margin:0;padding:0 30px;background:#fff;font-size:12px}img{border:none}
a{text-decoration:none;cursor:pointer;outline:0}a:hover{text-decoration:underline}
a,a:link,a:visited{color:#1e5494}
a.btn_blue:focus{border-color:#93d4fc;box-shadow:0 0 5px #60caff}
a.btn_blue{display:inline-block;padding:6px 25px;margin:0;font-size:14px;font-weight:700;
text-align:center;border-radius:3px;border:1px solid #0d659b;
color:#fff;color:#fff!important;background-color:#238aca;
background:-moz-linear-gradient(top,#238aca,#0074bc);
background:-webkit-linear-gradient(top,#238aca,#0074bc);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#238aca', endColorstr='#0074bc');
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr='#238aca', endColorstr='#0074bc')"}
a.btn_blue:hover{text-decoration:none;
background-color:#238aca;background:-moz-linear-gradient(top,#2a96d8,#0169a9);
background:-webkit-linear-gradient(top,#2a96d8,#0169a9);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#2a96d8', endColorstr='#0169a9');
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr='#2a96d8', endColorstr='#0169a9')"}
a.btn_blue:active{background-color:#238aca;background:-moz-linear-gradient(top,#0074bc,#238aca);
background:-webkit-linear-gradient(top,#0074bc,#238aca);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#0074bc', endColorstr='#238aca');
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr='#0074bc', endColorstr='#238aca')";
outline:0}.remind_block{overflow:hidden}.remind_block .remind_content{overflow:hidden}
.remind_block .remind_title{margin-bottom:10px;padding-top:3px;font-weight:700;
font-size:20px;font-family:"Microsoft YaHei","lucida Grande",Verdana}
.remind_block .remind_detail{line-height:1.5;font-size:16px;color:#535353}
.warning .remind_title{color:#16a085}.container{max-width:640px;margin:0 auto;padding-top:25px}
.header{margin-bottom:5px}.footer{margin-top:18px;text-align:center;color:#a0a0a0;font-size:10px}
.content{border:1px solid #bbb;box-shadow:0 0 3px #d4d4d4}.c-container{padding:30px}
.c-footer{padding:10px 15px;background:#f1f1f1;border-top:1px solid #bbb;overflow:hidden}
.c-footer-a1,.c-footer-a2{float:left}.c-footer-a2{margin:8px 0 0 15px}
.safety-url{margin-bottom:15px;padding-bottom:15px;border-bottom:1px solid #dfdfdf;word-wrap:break-word;
word-break:break-all}
</style>
</head>
<body>
<div class="container">
<div class="header">
<img src="https://www.902d.com/wp-content/uploads/2020/09/20200922085814626.png">
</div>
<div class="content">
<div class="c-container warning">
<div id="remind_block" class="remind_block" style="height: 260px;">
<div class="remind_content">
<div class="remind_title">
您将要访问
</div>
<div class="remind_detail">
<div class="safety-url">
<?php%20echo%20$url;?>
</div>
<span style="color:#CC0000;font-weight:800;">温馨提示:</span><br/>
该网页不属于 “www.www.902d.com”所有,我们无法确认该网页是否安全,它可能包含未知的安全隐患,请注意保护好个人信息!
</div>
</div>
</div>
</div>
</div>
<div class="c-footer">
<a href="<?php%20echo%20$url;?>" rel="nofollow" class="c-footer-a1 btn_blue">继续访问
</a><a class="c-footer-a2" href="https://www.www.902d.com/" rel="nofollow">返回主页</a>
</div>
</div>
<div class="footer">Copyright © www.902d.com</div>
</body>
</html>3、记得将以上代码的 logo 图片地址、返回主页地址和版权说明的艾特好更改为自己站点的即可。
4、个人认为这个 GO 跳转页面不单单适用于 WordPress 站点,应该也是适用于 ZBlog 站点的,所以有需要的博主站长可以自行参考折腾试试。
© 版权声明
网站名称:玩转网
本文链接:
版权声明:知识共享署名-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)协议进行许可
本站资源仅供个人学习交流,转载时请以超链接形式标明文章原始出处,(如有侵权联系删除)
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
THE END