有时候自己服务器带宽比较小,因此不得不需要调用很多腾讯视频,可是腾讯视频的广告很烦人啊,于是就有了下面这些代码…
将下面代码添加到你使用的WordPress主题的functions.php里面即可:
function v_qq_video($atts, $content=null) {
extract(shortcode_atts(array("vids" => ''), $atts));
$url = 'https://vv.video.qq.com/getinfo?vids='.$vids.'&platform=101001&charge=0&otype=json';
$json = file_get_contents($url);
preg_match('/^QZOutputJson=(.*?);$/',$json,$json2);
$tempStr = json_decode($json2[1],true);
$vurl = 'https://ugcws.video.gtimg.com/'.$tempStr['vl']['vi'][0]['fn']."?vkey=".$tempStr['vl']['vi'][0]['fvkey'];
$video = '<video style="width: 100%;" controls src="'.$vurl.'" poster="https://puui.qpic.cn/qqvideo_ori/0/'.$vids.'_496_280/0"></video>';
return $video;
}
add_shortcode('qq-video', 'v_qq_video');使用用法:
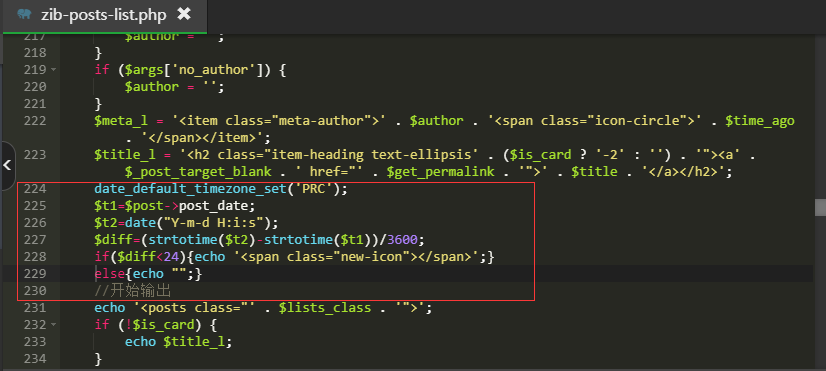
编辑文章的时候添加短代码,如下图所示:
![图片[1]-WordPress:免插件实现腾讯视频无广告播放-玩转网](https://www.902d.com/wp-content/uploads/2020/10/eb95299adcc913d1af3560d10b0a7601.png)
短代码说明:
短代码中 vids 的值更换成你要调用的腾讯视频 ID,不会获取腾讯视频 ID ?
比如,腾讯视频的链接为:https://v.qq.com/x/cover/m441e3rjq9kwpsc/s303539tvlw.html
s303539tvlw 就是腾讯视频ID,将这个ID填写在短代码中就是,注意符号不要搞错了!
© 版权声明
网站名称:玩转网
本文链接:
版权声明:知识共享署名-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)协议进行许可
本站资源仅供个人学习交流,转载时请以超链接形式标明文章原始出处,(如有侵权联系删除)
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
THE END