![图片[1]-初步尝试体验uni-app项目结合uviewui框架,-玩转网](https://www.902d.com/wp-content/uploads/2020/11/91e39cf9108e.png)
1.打开HBuilder X新建空白项目——默认模板;
![图片[2]-初步尝试体验uni-app项目结合uviewui框架,-玩转网](https://www.902d.com/wp-content/uploads/2020/11/0fa9047eba70.png)
2.下载ui框架,并复制到文件根目录,我这里用的uview-ui;
![图片[3]-初步尝试体验uni-app项目结合uviewui框架,-玩转网](https://www.902d.com/wp-content/uploads/2020/11/4e491169df95.png)
https://github.com/YanxinNet/uView/
https://www.uviewui.com/components/install.html
3.安装使用uview-ui 通过下面四步,根据官方的步骤来;
![图片[4]-初步尝试体验uni-app项目结合uviewui框架,-玩转网](https://www.902d.com/wp-content/uploads/2020/11/d82ef27e5df2.png)
a. main.js引入uView库;
import uView from 'uview-ui';
Vue.use(uView);b. app.vue 引入样式表, lang=”scss”别忘了,不然会报错
<style lang="scss">
/*引入ui-css uview-ui要求lang="scss"*/
@import "uview-ui/index.scss";
</style>c.uni.scss 引入全局样式,任意位置
@import "uview-ui/theme.scss";d.pages.json配置easycom规则(按需引入)
"easycom": {
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
}这样就成功引入了一套ui框架了,要验证是否成功,在pages/index里面复制UI的组件,看看是不是生效了就知道了:
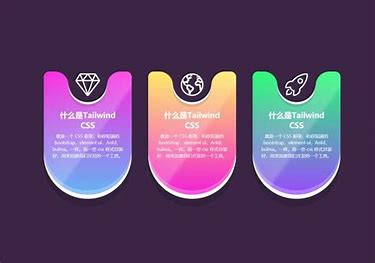
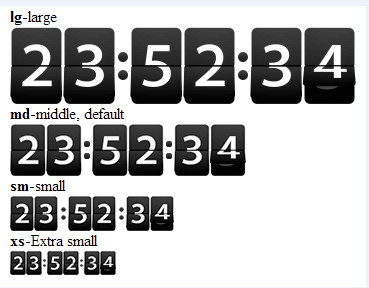
![图片[5]-初步尝试体验uni-app项目结合uviewui框架,-玩转网](https://www.902d.com/wp-content/uploads/2020/11/f6ed9876b40d.png)
最后一步,运行——发布到浏览器,就可以查看效果了,是不是很简单。
![图片[6]-初步尝试体验uni-app项目结合uviewui框架,-玩转网](https://www.902d.com/wp-content/uploads/2020/11/e3d1e59ae7e2.png)
假如你想用他转小程序,直接运行在小程序就行了,前提你小程序编辑器已经安装,而且开启了端口调式——设置——安全——端口调试。
这样HBuilder X就可以直接调起小程序编辑器了,可以在小程序里面预览效果。当然也可以发布成APP,我还没有学到那里,哈哈哈。
© 版权声明
网站名称:玩转网
本文链接:
版权声明:知识共享署名-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)协议进行许可
本站资源仅供个人学习交流,转载时请以超链接形式标明文章原始出处,(如有侵权联系删除)
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
THE END