你是不是经常浏览字体网站的时候,发现他们的“字体生成器”和预览功能很好奇,为什么输入框输入文字之后,点击预览,下面都会修改对应的字体内容,以便达到了没有安装字体也可以预览这个字体效果的目的。
![图片[1]-VUE+Canvas实现输入文字生成对应的字体图片小功能-玩转网](https://www.902d.com/wp-content/uploads/2020/11/e6ce3fab225b.png)
![图片[2]-VUE+Canvas实现输入文字生成对应的字体图片小功能-玩转网](https://www.902d.com/wp-content/uploads/2020/11/6c9bdc0c615f.png)
原理哔哔:
其实这个功能不难,原理很简单,就是通过js动态修改字体样式,然后用canvas渲染出字体,将图片的src路径替换,就实现了我们想要的目的。光说不练假把式,为了快速实现功能我没有用原生js或jquery,直接用了VUE的表单双向绑定特效,实现了
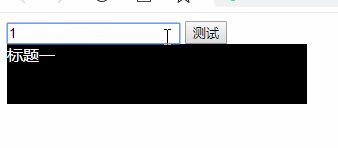
![图片[3]-VUE+Canvas实现输入文字生成对应的字体图片小功能-玩转网](https://www.902d.com/wp-content/uploads/2020/11/a1b7eb5abd9e.png)
如下图:案例中我将文本内容、字体类型、字号、颜色都设置成允许用户自定义修改的表单,然后通过button点击事件绑定生成器的方法,最后生成的图片又绑定到img的src属性上。
实现步骤:
1.引入Vue文件,https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js
并写好HTML布局
<div class="wrapper">
<textarea name="" v-model="msg" ></textarea>
<select name="" v-model="font">
<option value="微软雅黑">微软雅黑</option>
<option value="宋体">宋体</option>
</select>
<input type="number" name="" v-model="fontSize" />
<input type="color" name="" v-model="fontCor" />
<button @click="creatImg">生成</button>
<div class="fontimg">
<img id="imgbox" :src="imgSrc"/>
</div>
</div>2.绑定vue元素,设置data初始数据,实现功能:
<script type="text/javascript">
var app = new Vue({
el:".wrapper",
data:{
msg:"你好,这里是测试的内容",
font:"微软雅黑",
fontSize:'18',
fontCor:"#000000",
imgSrc:''
},
methods:{
creatImg:function(){
this.drawLogo(this.msg,this.font);
},
drawLogo: function(text, font) {
// 创建画布
let canvas = document.createElement('canvas');
// 绘制文字环境
let context = canvas.getContext('2d');
// 设置字体
context.font = font;
// 获取字体宽度
let width = context.measureText(text).width;
// 如果宽度不够 240
if (width < 240) {
width = 600;
} else {
width = width + 30;
}
// 画布宽度
canvas.width = width;
// 画布高度
canvas.height = 80;
// 填充白色
context.fillStyle = '#ffffff';
// 绘制文字之前填充白色
context.fillRect(0, 0, canvas.width, canvas.height);
// 设置字体
context.font = this.fontSize+"px "+font;
// 设置水平对齐方式
context.textAlign = 'center';
// 设置垂直对齐方式
context.textBaseline = 'middle';
// 设置字体颜色
context.fillStyle = this.fontCor;
// 绘制文字(参数:要写的字,x坐标,y坐标)
context.fillText(text, canvas.width / 2, canvas.height / 2);
// 生成图片信息
let dataUrl = canvas.toDataURL('image/png');
this.imgSrc = dataUrl;
return dataUrl;
},
}
})
</script>这样小功能就实现,就没有引入太多字体,仅仅用了大家电脑都有字体:雅黑和宋体,更多效果自行测试吧!哈哈哈,vue真的适合单页面开发,比jquery轻便多了。
© 版权声明
网站名称:玩转网
本文链接:
版权声明:知识共享署名-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)协议进行许可
本站资源仅供个人学习交流,转载时请以超链接形式标明文章原始出处,(如有侵权联系删除)
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
THE END