分类
初步尝试体验uni-app项目结合uviewui框架,
1.打开HBuilder X新建空白项目——默认模板; 2.下载ui框架,并复制到文件根目录,我这里用的uview-ui; https://github.com/YanxinNet/uView/ https://www.uviewui.com/components/install.htm...
jquery向下滑动指定距离右侧固定悬浮指定元素
“页面向下滑动到指定位置,元素固定悬浮在指定位置”——这个功能很常见,特别是在pc页面中,几乎90%的网站都有这样的效果,那么jquery怎么实现呢?总结一个常用方法: 1.css代码: .slider-zone{pos...
position:sticky粘性定位实现吸顶效果
你是不是做顶部悬浮喜欢用js监听滚动轴移动位置,然后position:fixed定位悬浮(https://www.902d.com/5968.html),还会遇到固定元素一直“颤抖”个不停?哈哈,试试用一下 css position:sticky...
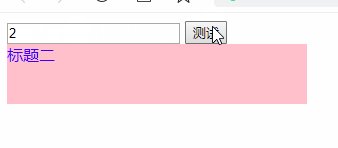
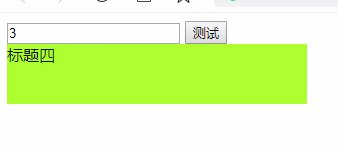
换肤功能原理及自定义组件化UI样式初步尝试
只从UI工作开始向前端工作,我一直计划着开发一套属于自己的UI框架,网站通过拖拽点击,或输入布局代码,后台自动生成一套静态页面,从此前端工作仅需要补充各种排版即可,静态页面通过代码生成...
使用js实现点击按钮复制目标内容
很多网站中会用到点击复制的效果,例如,点击复制pre的代码块,点击复制链接,点击复制淘宝代码,相信很多人都用过或者见过,那么玩转网今天分享一个js实现点击复制到剪切板的功能! html代码:...
VUE+Canvas实现输入文字生成对应的字体图片小功能
你是不是经常浏览字体网站的时候,发现他们的“字体生成器”和预览功能很好奇,为什么输入框输入文字之后,点击预览,下面都会修改对应的字体内容,以便达到了没有安装字体也可以预览这个字体效...
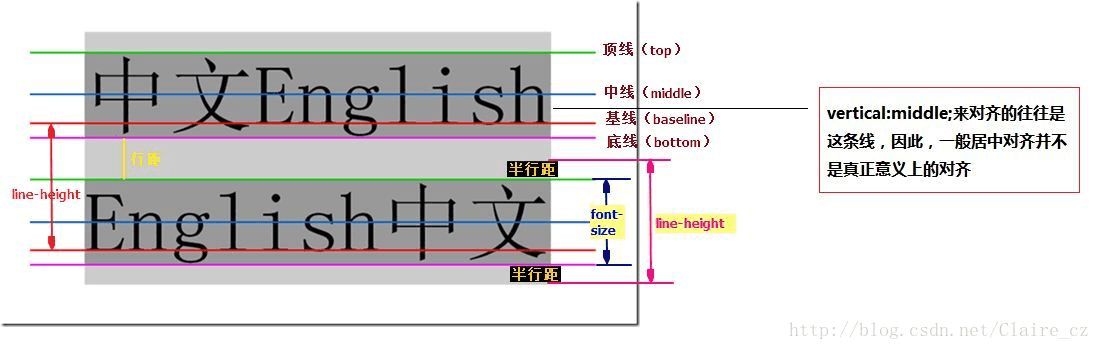
解决多个img标签之间出现间距问题
作为开发人员,我们在日常开发工作中经常会遇到由多个图片组成的页面。虽然元素之间的填充值设置为零,但我们仍然可以看到两张图片之间会有一个难看的间隙,无法无缝拼接。 因此,简单的检查就...
前端实现图片懒加载(lazyload)的两种方式
在实际的项目开发中,我们通常会遇见这样的场景:一个页面有很多图片,而首屏出现的图片大概就一两张,那么我们还要一次性把所有图片都加载出来吗?显然这是愚蠢的,不仅影响页面渲染速度,还浪...
laydate.js时间控件 开始时间与结束时间最大最小值范围代码
在日常的网页开发过程中,日期组件已经成为不可或缺的组件之一。随着广大杰出攻城狮的不懈努力,也出现了很多优秀的日期组件,其中我个人觉得 layDate 日期组件是一个非常不错的组件,简洁易用...
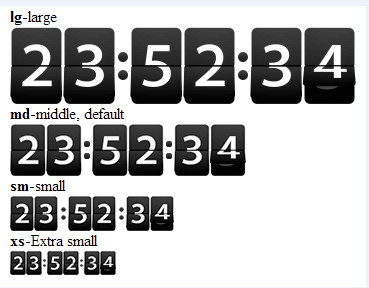
自适应布局与响应式布局的区别是什么?
本文我将根据日常开发经验及网上搜索的相关资料,用简单通俗易懂的大白话分析自适应布局与响应式布局的区别。注:本文只分析自适应跟响应式的区别以及了解其由来的背景,不在于讨论其使用的方法...
这六款混合开发框架,比原生更香吗?
众所周知,根据使用场景的不同,我们往往需要针对智能手机、平板电脑以及可穿戴设备等不同平台,开发相应的应用。如果为每一类应用都去编写独特的程序代码的话,不但耗时,而且无法实现代码的重...
每个 QA 工程师都应该知道的 20 个 Git 基本命令
本文列出了 QA 人员/开发人员应该了解的最基本的命令,以便在高层次上掌握 GitHub 存储库的管理。 在本文中,我们将讨论 Git。Git 是一个版本控制系统,一个跟踪代码更改并与他人共享这些更改的...